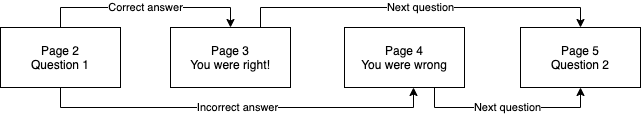
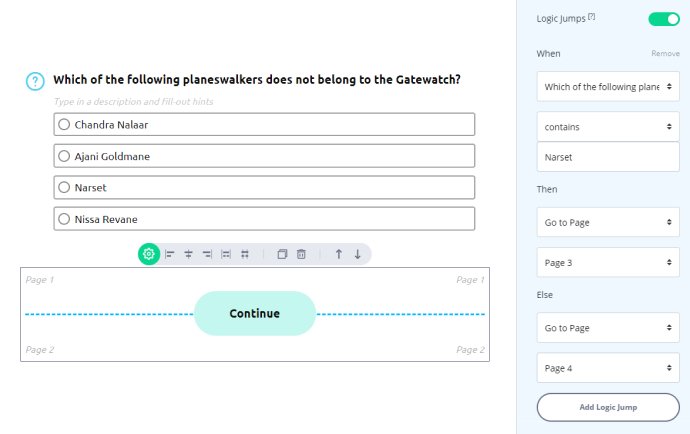
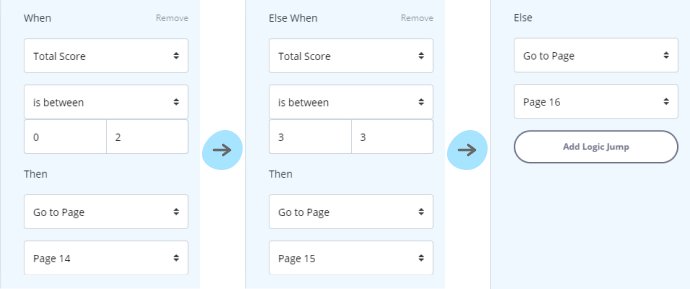
This tutorial explains how to create a trivia quiz with multiple-choice questions, right/wrong answers, and a total score. Check out the Geography Quiz to see the flow and what the results look like. Click the Use Template to add the quiz to your account and review all settings. If you want to create a quiz or test with a different logic (no right/wrong answers), consider the following approaches that AidaForm has to offer: Quizzes with rating scale questions and multiple scores. The approach is ideal for creating personality and Enneagram-like tests to define which personality type the respondent belongs to. Read more Quizzes with multiple-choice, picture choice, drop-down, rating scale fields, and multiple scores. This approach allows you to create what-suits-you-better tests and quizzes. It provides you greater space for creativity, but requires more time to create. Read more After you log in to your AidaForm account, choose one of the two options: Detailed instructions below will help you to set up a new quiz as well as adjust settings of the existing template. Before you set up your online quiz, think about the format of your quiz: do you want to show the correct answer after each question or simply direct quiz takers to the results page that corresponds to their score? Showing the right answer after each question is a bit more complicated since you’ll want to skip some pages. You can visualize the pages and their connections in a flowchart like this: It’ll help you set up the quiz logic and page jumps correctly. There are quiz mechanic blocks in AidaForm you need to add and configure to create a quiz. You’ll find the following special fields in the Trivia Quiz section of the Form Builder. It’s a hidden field that you can add to the title screen of your quiz. It won’t be visible in the quiz itself, but you’re going to need it to calculate the final score and configure page breaks based on its value. Drag and drop the Score Calculation field to the title page of your quiz and type in a name for it, e.g. Total Score. This one is a multiple choice question with a twist. This quiz question field lets you assign scores to answer options to add up to the total score of the quiz. Go to the field settings to configure it: select the score calculation field you created earlier and assign a point value to the correct answer. You should add the Score Display field to the quiz results pages to let the quiz takers know how well they did. Open the field settings and define the Score Calculation field from which to display the results. You may also add a title to this field, something like ‘Your Total Score Is…’ Now, Page Breaks are technically not just for quizzes, but they are essential for quiz logic. That’s where you can add the logic for page skipping based on answers your respondents give and configure the display of the relevant quiz results. When you insert them, Page Breaks divide the otherwise single-page form into multiple screens. By default, clicking the button on the page transports you to the next page. However, in the Settings, you can set conditions to skip certain pages of your form. These conditional skips are called Logic Jumps. It’s easier to show how they work on examples. Using Page Breaks to Jump between Questions and Explanations For example, your question is on Page 2. If the respondent answered correctly, you want to show them a short confirmation that they were right, plus add a little bit of trivia for entertainment, that’s your Page 3. If the answer was wrong, you tell them that the answer was incorrect on Page 4. The next question is then on Page 5. Without Logic Jumps, it’ll work like that: But that’s not what we want, right? We want the people who answered correctly to go to Page 3 and then to Page 5, and those who gave a wrong answer to go to Page 4 and then to Page 5 like that: To get this result, go to the Settings block of the Page Break between Page 2 and 3 and turn on the Logic Jump toggle. Here, you’ll need to set up a condition for going to two different pages from there. It’ll look like this: In the Logic Jump settings, Select the quiz question field before the page break, and set the condition: if the answer contains the right option, then Go to Page -> Page 3. In all other cases, when the answer is wrong, that is, Go to Page -> Page 4. Configuring the Jump to the next question (Page 5) from Page 3 is even easier. You’ll just have to configure the Page Break to go to Page 5. Leave the When condition blank and instead only select Go to Page -> Page 5 in the Else section. Remember the quiz algorithm you’ve designed before? Now’s the time to check it for guidance and set page breaks according to your quiz logic. Repeat these steps for each question. Using Page Breaks to Show Quiz Results Setting up Logic Jumps for quiz results is a little bit trickier. The condition for jumping to results pages this time is the value of the Score Calculation Field. When you draw your quiz algorithm, decide how many results pages you want to set and assign score values to each of them. Then, after your last question, create the results pages with images, texts, and the Score Display field. Let’s say our quiz has 4 questions, and we made separate results pages for scores 0-2 (Page 14), 3 (Page 15), and 4 (Page 16). Now you can set conditional After Submit redirects. You will find this functionality in the Builder -> Set Up -> After Submit -> Conditional Logic section. In the When drop-down list, select your Score Calculation field, for the operator, select is between, and for values - 0 and 2. Set the action for the Then drop-down list as Go to Page -> Page 14. Now, instead of configuring the Else option, click the Add Condition button and set the next Else When condition for the score of 3 in a similar way. Configure the jump to Page 15 if the condition is fulfilled. Now we have only one last option for when the score is 4, so set the Else option to Go to Page -> Page 16. The full Logic Jump will look like this: If you’re making more than three results pages, add another condition for each of them.How to create a trivia quiz
Use a trivia quiz template or start blank
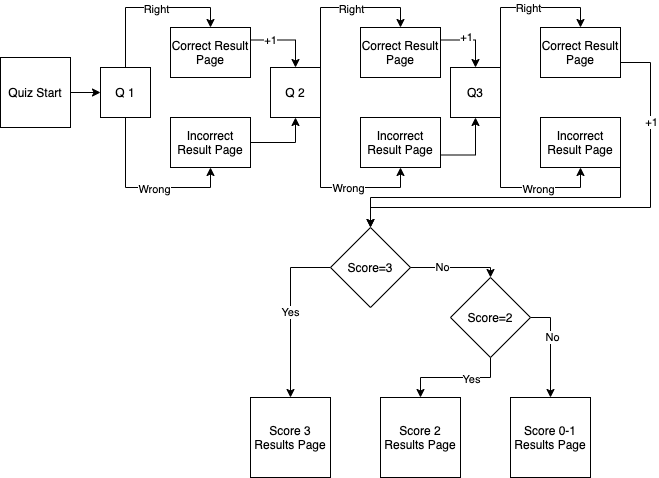
Design the quiz algorithm

Set up quiz logic
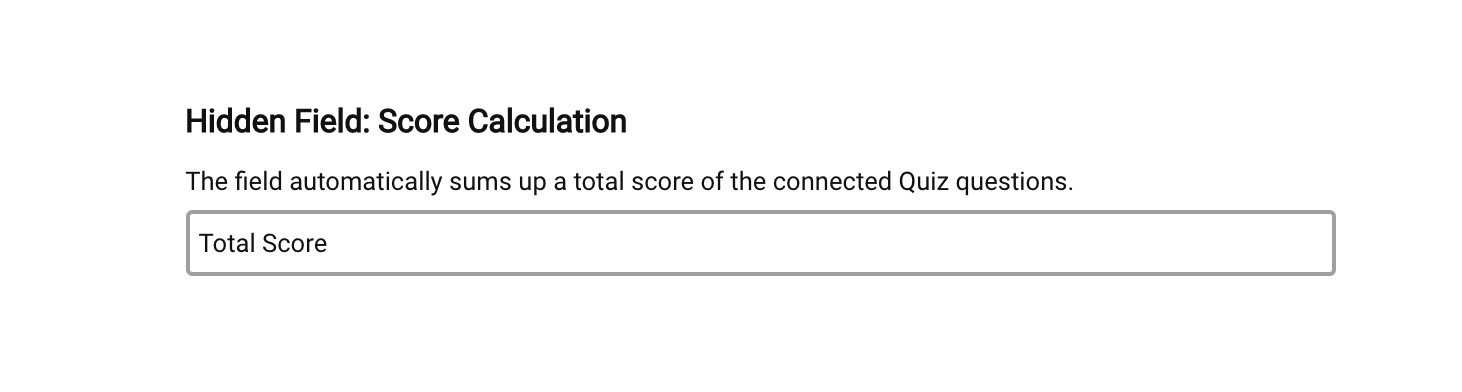
The Score Calculation field

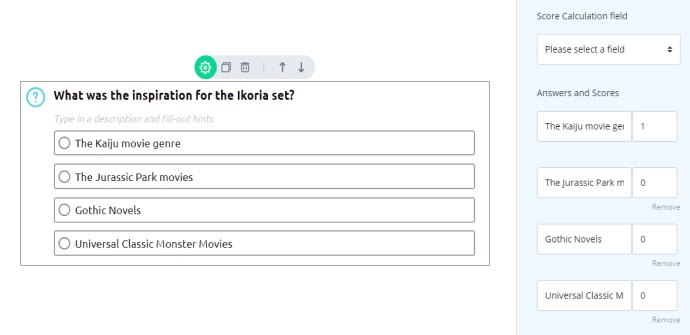
The Question and Scores field

The Score Display field
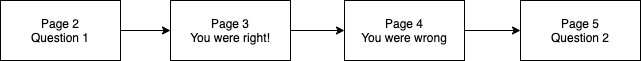
The Page Break field




See more trivia quiz templates